Logic App Designer Visual Studio
In the first part of this article, we mention that at the moment, you have three options for you to start developing your Logic Apps:
- You can start creating your Azure Logic Apps by using theAzure Portal – probably the most used form;
- You can begin creating your Azure Logic Apps by using theVisual Studio – probably thefavorite tool amongstdevelopers;
- Or you can start building your Azure Logic Apps by using theVisual Studio Code – with is getting more fans every day;
And we already analyze the advantages, disadvantages, and how to start developing Logic Apps by using the Azure Portal and Visual Studio. Today we are going to do the same but this time using Visual Studio Code.
Free download this blog as a PDF document for offline read.
Using the Visual Studio Code to create your Logic Apps
Visual Studio Code is getting more fans every day, mostly because:
- It is an open-source tool
- It is free and
- Works on all three big operating systems.
To be honest, it is a light version of Visual Studio but still quite powerful with all the extensions/plugins available, easy to use, Git integration, IntelliSense and memory consumption is low compare for example to Visual Studio, but it also has some limitations (I will not address here because that is not the topic).
How do I create an Azure Logic App in Visual Studio?
Prerequisites
- You must have Visual Studio Code 1.31.0 (January 2019) or later.
Note: of course, for this or any other approach describe above, you need an Azure subscription or sign up for a free Azure account .
Install Azure Logic Apps extension for Visual Studio Code
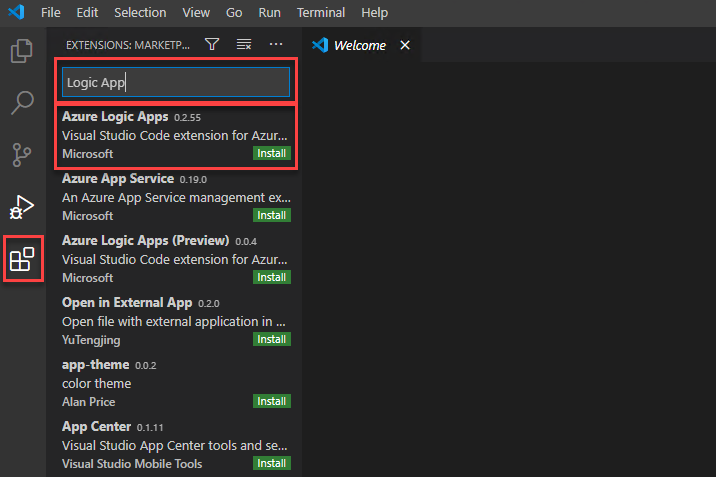
To start with, first, you must install the extension from the marketplace. To do that, search Azure Logic Apps extension in themarketplaceandClickonInstall.
To accomplish that we need to:
- Open your Visual Studio Code and bring up the Extensions view by clicking on the Extensions icon in the Activity Bar on the side of VS Code.
- And search Azure Logic Apps;

- You may notice that there is a new kid on the block – Azure Logic Apps (Preview) – you can install both but we will be addressing here the first one –
- Azure Logic Apps [v0.2.55]. So, go ahead and install:
- Azure Logic Apps [v0.2.55] – https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-logicapps
- Azure Logic Apps (Preview) [v0.0.4] – https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-azurelogicapps
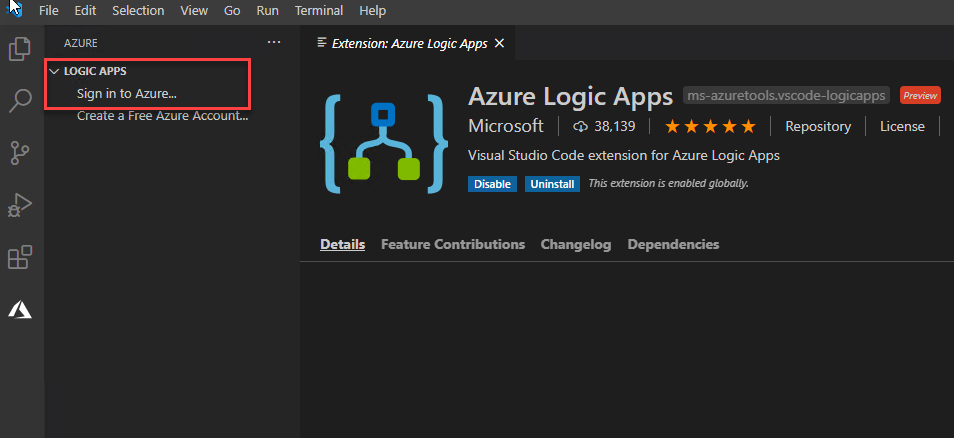
- After the installation of these extensions, you will find the two Azure Logic Apps section of the Explore section of Visual Studio Code but the first thing you need to do is to Sign in to Azure…

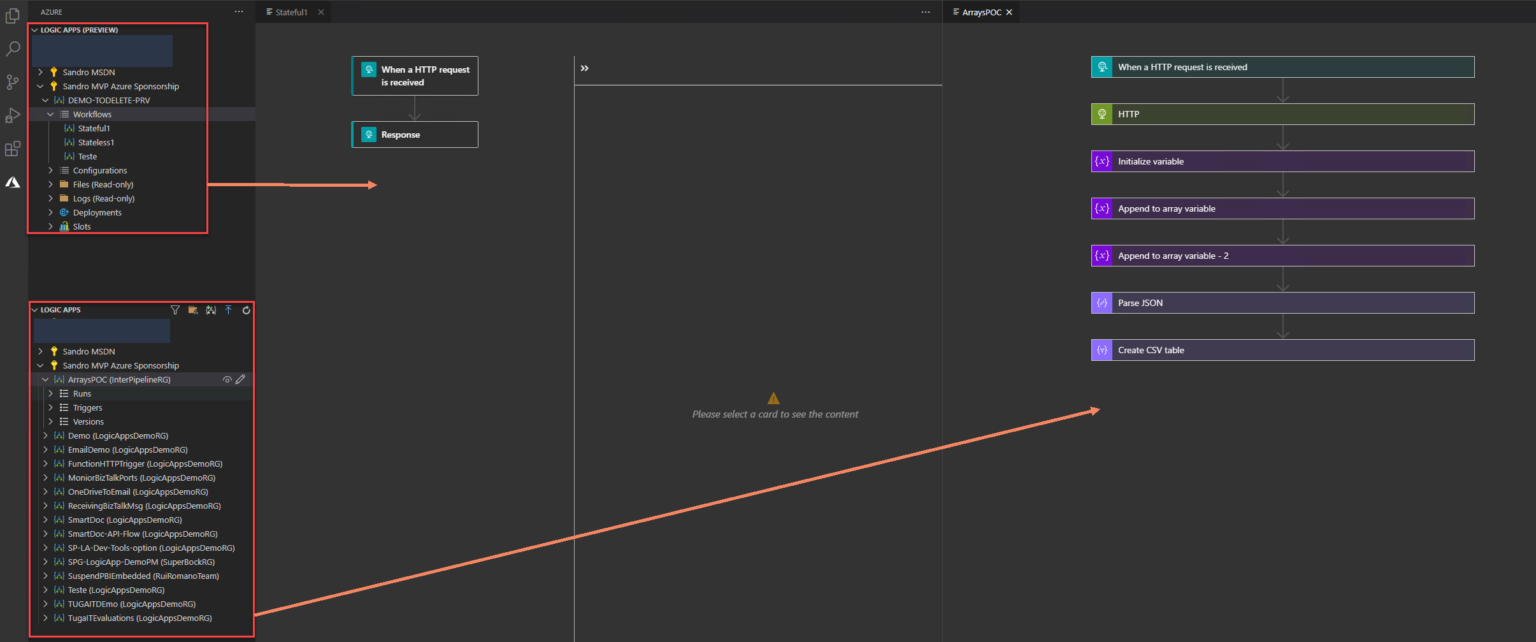
- After that, you will be able to navigate inside your subscriptions and create new Logic Apps or open existing ones
- The Stateful1 workflow is the new Azure Logic Apps (Preview) type that run on Azure Functions – it is the Azure Logic Apps (Preview) [v0.0.4] extension – that shows the new Logic Apps Designer
- The ArraysPOC Logic App is the "normal" Azure Logic Apps – it is the Azure Logic Apps [v0.2.55] extension

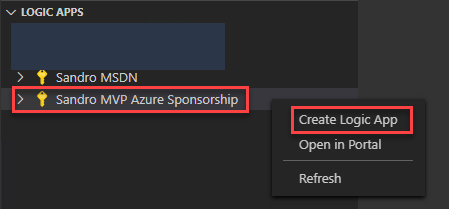
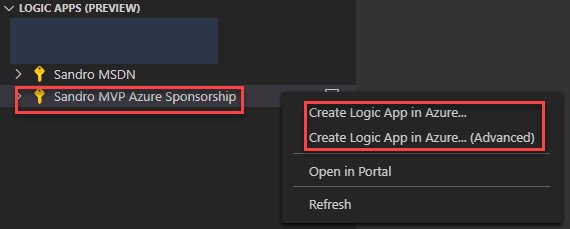
- To create a new Logic App we just need to, right-click on the Subscription and then select Create Logic App.

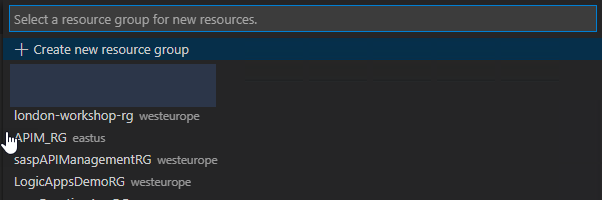
- This will open a small Logic App creation wizard on the top, in the center of the Visual Studio Code window, asking if we want to Create a new resource group or choose an existing one.

-
- If we select Create new resource group, then a new window appears asking for you to provide the resource group name

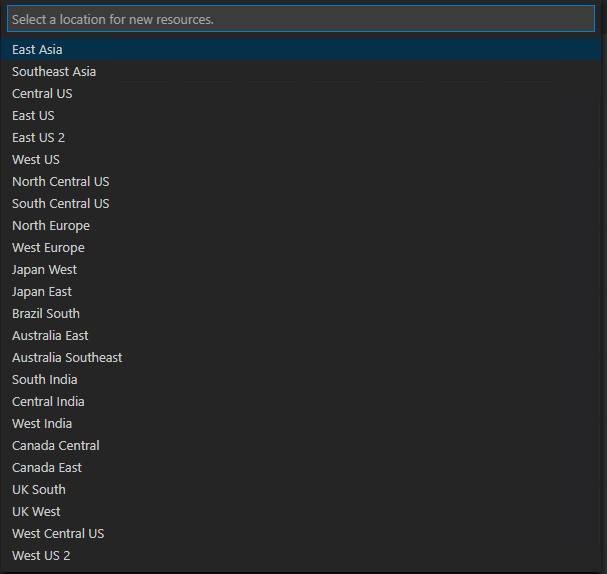
- Then we need to select a location to where the resource will be added

- And finally in the last step of the wizard will be providing a name for your Logic App

The creation of Azure Logic Apps (Preview) type that run on Azure Functions is quite similar, but because we need to create also a Function App resource, the creation wizard will be more extend (has more steps)

How do I open Logic app in Visual Studio?
Opening an existing Logic App in Visual Studio is quite easy.
- Open Cloud Explorer and find your logic app.
- From the logic app's shortcut menu, select Open with Logic App Editor. Once after the logic app opens in Logic Apps Designer, at the bottom of the designer, you can select Code View.
Advantages of using Visual Studio Code
- It is a free open-source tool, which means that you don't require any licensing;
- Full CI/CD (Continuous Integration/Continuous Delivery) support which also means that:
- We are able to easily customize almost everything and we can easily use an Azure Pipelines in Azure DevOps to easily deploy across environments or different resources;
- We can easilycustomize/parameterize our Logic App template, parameters, and variables;
- Wecan easily change the default connector names to have a proper naming convention;
- All the connection settings will be automatically rectified in an upsert matter (create the resource if it doesn't exist or update if already exist);
- We are able to easily customize almost everything and we can easily use an Azure Pipelines in Azure DevOps to easily deploy across environments or different resources;
- Allow source code repository and along with DevOps, we can have a fine-tuning auditing system to track who made the changes and new deployments.
- We have two types of versioning in this approach, Visual Studio versioning and the full development life cycle inside Git. Still, we have the default versioning feature available in the Azure Portal.
Of course, we can always deploy directly from Visual Studio Code, but that means manual process and extra work to modify all those configurations between environments.
Disadvantages of using Visual Studio Code
But the most critical point is:
- The Logic App Designer is view mode only , which means that we cannot make changes in the design . Instead, we need to switch to code view and manually code everything. For me, this is non-sense and a show stopper. Why do I want to manually do all the business logic if I have a rich designer who does almost everything automatically?
-
- I know that some of you may say, I like to code everything because it is more clean and perfect and so on and so for… again, non-sense for me. I'm the father of 3 small kids, and if I can give my brain a rest for more important things, I don't hesitate to do it.
- I only want to go to my code view to optimize, customize everything to be ready for CI/CD process, or implement more advanced tasks that may be more difficult to archive in the designer.
-
- No local project support;
Note: Azure Logic Apps (Preview) has full Logic Apps designer support in VS Code, but that is a different Logic Apps resource type that runs in a new Logic Apps runtime and is still in preview.
This approach requires a lot of coding. It is more time-consuming and is not a tool for non-developers users or beginners. For me, the learning curve is more complex.
Free download this blog as a PDF document for offline read.
When is recommended to use the Visual Studio Code for developing my Logic Apps?
In my opinion, because it is a lighter tool than Visual Studio, I will personally use VS Code:
- To make small modifications to the Logic app templates. We can also add other Azure Extensions to VS Code to provide additional capabilities to help us apply the required changes.
- Consult the processes or settings because it is faster to open than Visual Studio, and Azure Portal doesn't have all the settings.
- And mostly, to create the new Azure Logic Apps (Preview) type that run on Azure Functions because at the moment, it is the only available way to create this type of resources: stateful and stateless logic app workflow
Conclusion
Unfortunately, in my opinion, at the moment, there isn't a perfect tool or approach to developer Logic Apps. It feels once again that the product team underestimates the needs of the developers or doesn't have the affection we desire.
If I have to select a winner that will be Visual Studio. I personally will use:
- Azure Portal to developer simple stuff or that doesn't require deployment to different environments.
- After finishing, I still consider importing the Logic App to a Visual Studio solution and add it to the source code repository.
- And mainly, Visual Studio to developer all my Logic Apps projects.
- I will combine Azure Portal and Visual Studio in specific scenarios, despite being more challenging to maintain the Visual Studio solution's consistency.

Sandro Pereira lives in Portugal and works as a consultant at DevScope. In the past years, he has been working on implementing Integration scenarios both on-premises and cloud for various clients, each with different scenarios from a technical point of view, size, and criticality, using Microsoft Azure, Microsoft BizTalk Server and different technologies like AS2, EDI, RosettaNet, SAP, TIBCO etc. He is a regular blogger, international speaker, and technical reviewer of several BizTalk books all focused on Integration. He is also the author of the book "BizTalk Mapping Patterns & Best Practices". He has been awarded MVP since 2011 for his contributions to the integration community. View all posts by Sandro Pereira
Logic App Designer Visual Studio
Source: https://www.serverless360.com/blog/azure-logic-app-visual-studio-code-part-iii
Posted by: hardertraturness.blogspot.com

0 Response to "Logic App Designer Visual Studio"
Post a Comment