apple ios app design guidelines
iOS Human Interface Guidelines I
A Study Guide
![]()


As UX planners and designers, or indeed anyone who needs to understand the thinking behind effectively designing for various interfaces — you'll need to draw from a pool of knowledge on which themes and elements match each design style. This will make low-fidelity prototyping much easier, and help you find the right solution for specific interface requirements.
With this in mind, I've summarized the human interface guidelines, as they're dictated by Apple, in an attempt to make them easier to digest and help us all get on the same page, or just as a refresher for some.
Find Your Way
- Themes & Principles
- Interface Essentials & 3D Touch
- Accessibility & Audio
- Authentication & Data Entry
- Drag & Drop / Feedback
- Feedback & File Handling
- First Point Experience & Gestures
- Loading & Modality
- Navigation, Rating & Reviews
- Settings, Terminology, Undo & Redo
- System Capabilities, Multitasking & Notifications
- System Capabilities: Printing & Quick Look
- Ratings & Review/Screenshots
- System Capabilities: Siri & TV Providers
- Visual Design: Adaptivity & Layout
- Branding, Colour, Terminology
Themes & Principles

Before you can begin to look into the elements of human interface design, based on Apple's guidelines, it helps to familiarise yourself with the overarching themes that dictate these guidelines and serve to drive the thinking behind implementing them.
iOS Design Themes
Clarity:
- Legible text at every size
- "Precise and lucid" icons
- Functionality informs and motivates design with subtle adornments
- Important content is highlighted
- Interactivity is always conveyed
Deference:
"The UI should never compete with the content, only help people understand and interact with it". (Jeremy Santy, 2015) Read More.
- Content fills the screen
- Hint at more with translucency
- Minimal use of
Depth:
- Distinct visual layers
- Realistic motion to convey hierarchy
Design Principles
Purpose: To maximise reach
Aesthetic integrity: How does appearance and behaviour integrate with function, i.e. captivate with fun and engaging design or focus with subtle purpose-driven design.
Consistency is key:
- Standardised text elements
- Familiar icons
- Familiar functions that people expect
- Uniform terms
Direct manipulation rules:
- How users rotate the screen etc.
- Use gestures to affect the content shown
- Immediate visible feedback
Use "Metaphors":
- Move screens to expose content
- Toggling, switches, sliders mechanisms that are familiar in real life.
Let the user be in control
- A balance between constraints
- Easy to cancel actions even when they've started
- Familiar and predictable elements



Human Interface Guidelines Summary — 2
Interface Essentials & 3D Touch

If you're interested in coming to terms with iOS's human interface guidelines, this is part 2 in a summary of the official Apple outline. You can view part 1: Themes and Principles here or keep reading for the summarised interface essentials and 3D touch aspects.
Interface Essentials
- Most iOS apps use UIKit interface elements
- This allows for consistency with customisation
- These elements fit into 3 main categories:
- Bars: These provide navigation, communicate info, have buttons etc. to help do this.

- Views: The most important info in text, graphics, animations and interactive elements. Enables actions such as scrolling, inserting, deleting, arranging.
- Controls: Help users perform actions, convey info, e.g. buttons, switches, text fields etc.

You can also dictate how you want your app to respond to gestures and enable other features like drawing.
Other Frameworks
Other frameworks and technologies iOS integrates with (linked below for your convenience):
ApplePay
HealthKit
ResearchKit
3D TOUCH
"3D Touch adds an additional dimension to touch-based interaction".
- Provides additional functionality
- Has different reactions to varying levels of pressure on the touchscreen
- Users don't use new gestures, they discover intuitively by receiving feedback
Home Screen Interaction
Pressing 3D touch option on a home page — displays a different view
Get design guidance on this here.
Peek and Pop
- Peek allows you to preview an element by pressing it
- Can fill the screen
- The preview dissapears when you lift your finger
- You can swipe to reveal additional action buttons
- This gives the user control
- Often used in tables to view detailed info
- This must be consistently emphasised or not used so as not to confuse users
- Always allow users to pop, i.e. switch to the full view by offering the same response as if they tapped the item
- Don't have elements that need to be interacted with in the peek, as users will need to lift their fingers to use them
- Don't enable both peeking and an edit menu.

- Provide action buttons when appropriate:

- You don't need to provide an open button in a peek
- Peek shouldn't be the only way to perform item actions
- Not every device supports this functionality
Live Photos
Live photos can be enabled to allow people to see and hear the movements just before and after they were taken like a short clip.
Live photo design guidance.
Human Interface Guidelines — 3
Accessibility & Audio

This is the third part in a series of summaries from Apple's Human Interface guidelines on designing for iOS.
Accessibility
In short, your app needs to provide accessibility to those with various needs (such as those with visual impairments), without alienating anyone, as far as possible. To make it more accessible, you can:
Reduce transparency to make design elements more distinct:

Use voice over — note the play/replay function at the bottom.

Use button shapes to make them stand out

- Provide alternative text labels for elements, which users can't see but voice overs can "read".
- Respond to accessibility preferences by using UIKit or ensuring that if you're using a custom font, it adapts.
- Test, or get users to test, accessibility features once they're enabled.
- Include closed captions and audio descriptions for video content.
- You can read more about accessibility here.
Audio
Users manipulate sound settings through mechanisms like buttons, volume controls, sliders, etc.
- They can switch their phones to silent to avoid interruptions/annoyance
- They can adjust the volume on separate audio elements
- Users use headphones and expect that sound comes on and off as they plug their headphones in and out.
- System volume should govern but audio levels can be adjusted slightly between one another, automatically.
- Support rerouting audio to other devices, such as a car radio — wherever possible.
- Include functional short sounds and vibrations
- If your app is audio based, offer them a high level of functionality in this area and don't stop sound from other apps to achieve it.
- You can view the full table here for explanations on various forms of sound options.
- Resume audio playback after an interruption.
- If your app interrupts the audio on other apps, notify those apps when it's done so that they can resume.
- Don't redefine audio controls — people expect consistency here.

Human Interface Guidelines — 4
Authentication & Data Entry

This is the fourth part in a series of summaries from Apple's Human Interface Guidelines on designing for iOS.
Authentication
- Users should authenticate in return for value to them (personalised experience, extra features)
- Sign in should be easy and unobtrusive
- Communicate the benefits of signing up, such as personalised content, access to features, etc.
- Ensure that users know how to get an account before sign-up, if they don't have one already
- Show appropriate keyboards and help minimise data entry, so for example, if a user needs to insert an email address or number, give them the right keyboard to do that instantly without having to change it manually.

Data Entry

- Speed up data entry where possible so that users don't abandon your app
- Give choices: offer defaults where possible and mechanisms that prevent having to enter data when it's not necessary
- Users should only be able to advance once they've entered the necessary info
- "Dynamically validate input fields" — so they update automatically in relation to other info.
- Only require field values when it's absolutely imperitive
- Make it easy for people to make entry choices in tables and pickers by sorting information logically or providing search functionality
- Use mechanisms like placeholder text to show people how to meet the expectation in a text box
Human Interface Guidelines — 5
Drag & Drop
This is the fifth part in a series of summaries from Apple's Human Interface Guidelines on designing for iOS.

Drag and Drop
"With a single finger, a user can move or duplicate selected photos, text, or other content by dragging the content from one location to another, then raising the finger to drop it".
- Possible destinations for content that is dragged and dropped are shown
- The user can see when it's not possible to drag and drop
- Content can move from one source to another
- Across-app dragging is also possible in some cases
- In these instances content is duplicated, not moved
Supporting Drag and Drop
- Most relevant when your users may want to insert media and selectable/editable content
- Configure controls that allow content to be dropped onto/into them, i.e. text fields
- Standard text views and fields have built-in drag and drop functionality
- Support multi-item drag and drop with selection tools to pick more than one element at a time
- Determine whether users dragging and dropping results in a move or a copy — default to copy for apps and move for lists
- Allow people to undo their drag and drops wherever possible — option to restore to original location if moved
- In some cases spring-loading is useful — dragging content to a different mailbox etc. which opens it and THEN the user can drop it if they choose to.
Providing dragged content
- Indicate that a drag is in progress by making the element translucent.
- Create draggable contact in various formats.
- Add a file provider extension to make sure large files transfer.
- If the content needs time to transfer, allow the user to see the progress.
Accessing dragged content
- Use visual cues to show where draggable content can "land".
- Show interactivity, so paragraphs split to show where the content will land etc.
- Extract only the most relevant content.
- If the content starts an action, show this — i.e. a video being uploaded onto a site when dragged across. The user should know that this process has started.
- Let the user know when dropping fails, and the reason why through visual clues or text.
- Style the dropped content to the new environment or keep it in its format if relevant.
- If the user can't immediately undo their action, offer them a way to do this later or to cancel.

Human Interface Guidelines — 6
Feedback & File Handling
This is the sixth part in a series of summaries from Apple's Human Interface Guidelines on designing for iOS.

File Handling

- Downplay file handling as much as possible as this shouldn't be something the user has to interact with too much.
- Show users that work is saved or archived unless they want to delete or cancel it.
- Show them a message saying it's been saved.
- Support cloud-based storage so that users can access files on various devices.
- Let users preview files without leaving your app, i.e. preview as a PDF etc.
- Share files with other apps when appropriate.
Human Interface Guidelines — 7
First Launch Experience & Gestures
This is the seventh part in a series of summaries from Apple's Human Interface Guidelines on designing for iOS.

First Launch Experience — onboard new users, reconnect with returning users
- Launch screen: Loads immediately for instant gratification while content loads. Should have visual consistencies to the rest of the app design and is quickly replaced by your first app screen.
- Launch in the most suitable orientation: Launch in the current orientation of the device (i.e. portrait or landscape).
- Get to the point: Avoid clumsy steps to get the user started and allow them to skip any inductions if they choose.
- Provide help and anticipate the need for it: Give users tips, let them re-watch tutorials or access a help center.
- Make tutorials simple and try to create an intuitive interface to minimise the need for help.
- Make learning fun and contextual by providing it along the journey.
- Avoid setup and configurations at first: The majority will go with default settings and the others can be guided to change theirs if need be.
- Try to avoid showing in-app disclaimers and technicalities — show those in the app store or integrate them in a manageable way if they're a must.
- Allow users to continue where they left off.
- Don't ask for ratings and reviews too quickly or too often.
- Give them time to become familiar with the app.
- Avoid encouraging rebooting as this makes your app appear unreliable.

"People interact with iOS apps by performing gestures on the screen"
This assists with the impression of direct manipulation of content.
People usually expect uniform gestures to work across apps & systems as a standard.
Tap — Selects or activates.
Drag — Moves or drags an element across the screen.
Flick — Scrolls or pans quickly.
Swipe — Swiping can be used to switch a toggle or reveal a new page or new information.
Double tap — Zooms in and centers an image or zooms out if it's already zoomed in.
Pinch — Zooms in and out depending whether the user is pinching in or outward.
Touch and hold — Let's you position the cursor more clearly with a magnified view (when you can edit text)
Shake — Shaking the phone starts an undo or redo function usually.
Gesture Pointers
- Use standard gestures
- Don't block system-wide gestures like the Control Centre
- Don't refine the meaning of standard gestures
- Add shortcut gestures to enhance — not replace
- Use multi-finger gestures where it enhances the application
Human Interface Guidelines — 8
This is the eighth installment in a series of summaries on Apple's Human Interface Guidelines.
Loading & Modality

This is the eighth part in a series of summaries from Apple's Human Interface Guidelines on designing for iOS. You can view the first installment here or the full document here.
Loading
- Avoid a static screen and show feedback such as a loading icon.
- Display progress to give the user an indication.
- Improve the loading time experience by educating or entertaining people during.
- Create a loading screen design/animation
- Show content as soon as possible
- Preload content into the background where possible and replace preloaded content as soon as possible.
Modality
"Modality creates focus by preventing people from doing other things until they complete a task or dismiss a message or view".

Pro Tips
- Minimise the use of modality and avoid making users use the app in a linear way.
- Make sure people understand the outcome and the app's reaction to dismissing a modal view.
- Modal tasks should be simple, short and serve an important function.
- Avoid using done buttons in a modal for anything other than finishing a task.
- Provide guidance on completing the tasks.
- Save the alerts for important and essential tasks.
- Abide by notification preferences that users set.
- Don't show a modal view over a pop up unless it's an alert.
- Use the appropriate modal view:

- Use the appropriate style for transitioning to a modal view — one that matches the functionality of your app.
- The default style is bottom up but can also be a flip-style transition for example.
Human Interface Guidelines — 9
Navigation & Rating and Reviews

This is the ninth part in a series of summaries from Apple's Human Interface Guidelines on designing for iOS. You can view the first installment here or the full document here.
"People tend to be unaware of an app's navigation until it doesn't meet their expectations. Your job is to implement navigation in a way that supports the structure and purpose of your app without calling attention to itself" — Human Interface Guidelines.
iOS has 3 Main Styles of Navigation
- Hierarchical Navigation
Make one choice per screen to reach a destination
Retrace steps or start over to reach a different destination.
Used in: "Settings" and "Mail"

2. Flat Navigation
Switch between content categories.
Used by: Music & App Store

3. Content-driven/Experiential Navigation
The user is immersed and moves freely throughout navigation.
Used by: Games and books

Some apps follow multiple styles but using hierarchical navigation within flat navigation, for example.
Pro Tips
- Always provide a clear path and use mechanisms like modality, pop-ups and alerts to assist.
- Organize your navigation to minimise clicks and make it easy to find specific content.
- Make it easy to move through the interface using touch gestures.
- Use standard navigation components.
- Include a back button and navigation bar.
- Use a tab bar to let people quickly and easily move through categories.
- Use a page control to show the position of a page in flat design.
- Don't display more than ten pages in a page control, i.e. 10 dots.
Ratings & Reviews
"Ratings and reviews help people make informed decisions when considering whether to try out your app".
- Ask for feedback at appropriate times.
- Don't interrupt the user — particularly during a time-sensitive or important task.
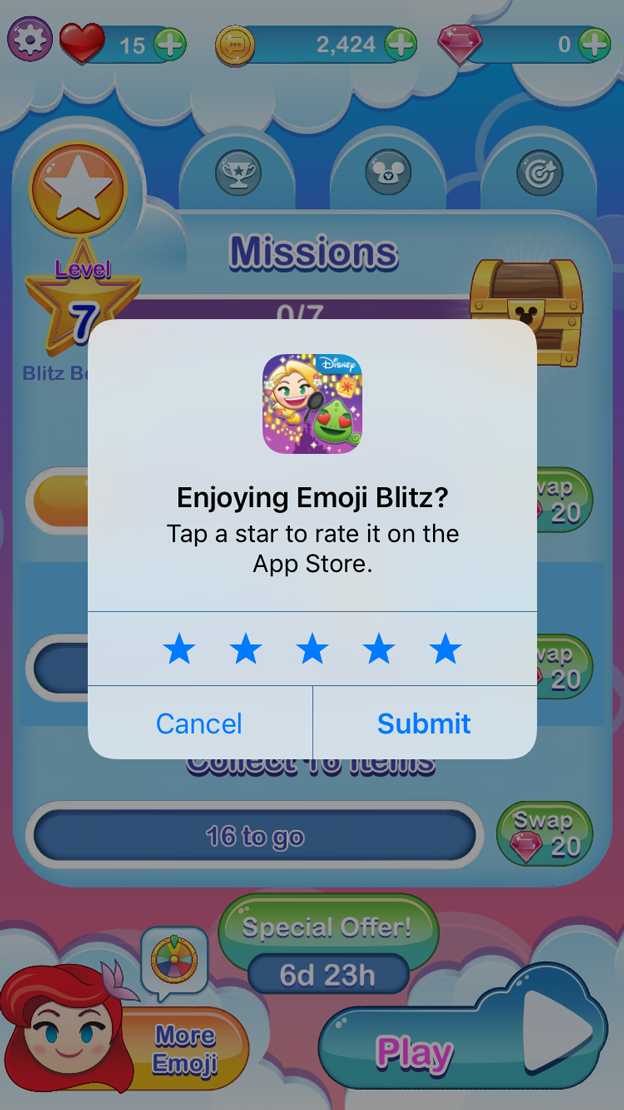
System Rating & Review Prompts
- Users can deny review prompts with a single tap
- The system's rating prompt is engaging
Requesting Permission
- Users must grant permission for an app to gather personal info.
- i.e. current location, calendar, reminders, photos.
- Users must be able to delete "use location" features for example.
- Only request personal data when you need to.
- Explain why your app needs the information.
- Request permission for your app to launch if it requires personal information or data.
- Don't request location information unless you need to.
Human Interface Guidelines — 10
Settings, Terminology & Undo and Redo
This is the tenth part in a series of summaries from Apple's Human Interface Guidelines on designing for iOS.

Settings
- Avoid or delay setup unless it's necessary.
- Do allow people to adjust their experience if they want to.
- Get the information you can from the system, instead of asking someone to enter their zip code for example.
- Thoughtfully prioritise information, if options only change occassionally show them on a secondary page.
- Provide shortcuts to settings where they are especially helpful.
- Settings is a good place for settings that don't change often to be housed.
Terminology
- Use familiar easy-to-understand language
- Keep interface text clear and concise, use short, direct text to accomplish a task.
- Avoid sounding patronising
- Default to an informal, friendly tone
- Use relevant and consistent language and imagery
- Identify interactive elements appropriately with text or iconography
Undo & Redo

- Users can shake the device to undo or redo and have the option.
- Briefly describe what they are undoing, i.e. undo name.
- If you use the shake option to undo, don't allow it to perform other actions.
- Provide undo and redo buttons sparingly.
- Only allow users to undo or redo in the current context.
Human Interface Guidelines — 11
System Capabilities: Multitasking & Notifications

This is the eleventh part in a series of summaries from Apple's Human Interface Guidelines on designing for iOS. You can view the first installment here or the full document here.
System Capabilities
Multitasking
- Your app should save and resume whenever there is an interruption.
- Pause activity that requires interactivity or engagement.
- Make sure your interface works with a double-high status bar and that in-progress phone calls and other interruptive functions don't distort the layout.
- Prepare for audio interruptions and respond appropriately, i.e. your app can react to short interruptions, such as notifications, by temporarily lowering the volume on audio. Long interruptions, such as a phone call, should mean your app stops it's audio indefinitely.
- Ensure that user-initiated tasks still complete in the background.
- Use notifications sparingly.
Notifications
"Apps can use notifications to provide timely and important information anytime, whether the device is locked or in use".

Reasons:
- Events
- New data
- Status changes
Notifications can be managed in Settings and read in a Notifications Center
Users can enable notifications on lock screens in a banner (stays at the top of the screen) and alert (temporary) styles.
Tapping (unlocked) or swiping (locked) dismisses a notification, opens the app and shows related information.
- People must opt in to receive notifications from an application.
- Provide useful, informative notifications.
- Avoid sending multiple notifications for the same message. Users can visit the app to view them at their discretion.
- Only use badges for notifications so that they don't serve multiple purposes.
- Keep the badges current so that users don't think there's new information when it's already been addressed.
- You can use sound to supplement notifications and draw attention to them. It should be short and of a high-quality.
- Provide detailed views, where appropriate.

- This view can be dynamically updated and contain various media.
- Notification details can include up to four actions so prioritise accordingly.
- Avoid destructive actions that have consequences, notify users of them and mark them in red.
Human Interface Guidelines — 12
Printing & Quick Look
This is the twelfth part in a series of summaries from Apple's Human Interface Guidelines on designing for iOS.

Printing
"Your app can take advantage of the system's built-in AirPrint technology to enable wireless printing of images, PDFs, and other content to compatible printers".
- Users generally tap on the action bar to print in an AirPrint-enabled app.
- You should provide optional print settings and a button to confirm the action.
- Make it easy to find the print option. Use the system-provided action button in the toolbar or nav.
- If your app doesn't have these elements, use a custom button.
- Prioritise printing options in light of what you know about your user, i.e. add page range, multiple prints, front-and-back printing, etc.
Quick Look

"Within your app, Quick Look lets people preview Keynote, Numbers, Pages, and PDF documents, as well as images and other types of files, even if your app doesn't support those file formats".
e.g. Viewing attachments in mail.
- Present previews appropriately for the current context of the user.
- On iPhone — slide app into place.
- On iPad — open in a full-screen modal.
- Provide the option to exit Quick View (easily visible).
- Include preview-specific buttons such as a share icon
- If you have a toolbar, these buttons can appear there.
Human Interface Guidelines — 13: Ratings & Reviews, & Screenshots
This is the thirteenth part in a series of summaries from Apple's Human Interface Guidelines on designing for iOS.
- Only ask for a rating after the user has had some interaction with your app.
- Don't interrupt the user's flow, especially if they are in a current task.
- Be careful not to repeat rating prompts too often.

- The user can opt out of ratings and reviews in their settings
- System ratings limit asking more than 3 times in a year.
- Opt to use the system-rating prompt as it offers a familiar interface.
- Avoid using buttons and other mechanisms to ask for ratings. The system may not allow for this and not show the request/mechanism as a result.
- Respond to reviews to improve the experience and build relationships with your users.
DEVELOPER GUIDANCE.
Screenshots
"A user can capture what's displayed on their screen by taking a screenshot. Starting in iOS 11, screenshots briefly appear in preview form at the bottom of the screen after being taken. The user can swipe a preview to the side to dismiss it (a preview auto-dismisses after a few seconds if the user does nothing) or tap a preview for quick access to Instant Markup and sharing tools. Screenshots are saved into a Screenshots album in Photos." — Source


- Avoid custom, interface changes when users take screenshots.
Human Interface Guidelines — 14
Siri & TV Providers
This is the fourteenth part in a series of summaries from Apple's Human Interface Guidelines on designing for iOS. You can view the first installment here or the full document here.

"Your app can integrate with Siri to let the user perform certain tasks in response to spoken commands and questions".
Siri
- Siri handles language processing & semantics
- Your app will determine what kind of Siri interface it uses and what functions it supports
- Try to make the experience voice-driving and one which doesn't require user interaction with touch.
- Don't try and copy or impersonate Siri.
- The Siri experience in your app should not have advertising.
EXAMPLES OF SUPPORTED INTERACTIONS
For a full list, view the original here.

Responding to users
- Offer a fast, convenient response
- Guide users straight from Siri to the relevant page they're looking for
- Try to perform exact actions in line with a user's request
- Default to the safest and most affordable option if the request might have a financial impact
Designing a custom interface
- Design with a Siri feel in mind
- Add margins and padding
- Line up content with the centre of the app icon
- Try to minimize scrolling by avoiding height
- Be careful not to create the impression that the interface is interactive as gestures won't work here, aside from taps.
- The system automatically shows your icon so no need to include it.
Improve Accuracy
- Define custom vocabulary if necessary but avoid curse words etc. and add words that are unique to your app — otherwise, you're defeating the purpose.
- Cater to alternate pronunciations of your app's name.
- Give Siri example phrases that show when you tap the "help" button to help guide the user.
DEVELOPER GUIDANCE: Intent Phrases.
DESIGN GUIDANCE: see watchOS > Siri. For developer guidance, see SiriKit.
TV Providers
You can offer users smart entertainment by integrating with the TV app and single sign-on features.
The TV app can show recently played, favourite and recommended media, which can be accessed from around the world.

Loading Content (for the TV App)
Consider having a loading screen if loading takes more than 2 seconds but avoid them if possible.
Make loading screens black so they blend with media playbacks
Loading screens have minimal content

Leaving playback (TV app)
- The user won't leave the app
- Have a contextually relevant screen with the option to replay
- Ensure that an exit screen is available immediately if the user decides not to watch the playback
- Onboard with a single sign-on process
- If the user signs in on a system level avoid giving them the option to sign-out
- Adjusting privacy controls shouldn't be a sign-out mechanism
Human Interface Guidelines — 15
VISUAL DESIGN — Adaptivity & Layout & Animation
This is the fifteenth part in a series of summaries from Apple's Human Interface Guidelines on designing for iOS. You can view the full document here.

- Design an adaptable interface so that users can use their favourite apps across devices.
For more on device screen sizes and orientations, you can view the specifics here.
Auto layout
Auto layout lets you create an adaptable layout with built-in constraints (in this instance referring to design rules such as situating a button).
These layouts adapt to traits, such as:
Device screen sizes, resolutions and colour gamuts
Device orientations
Split view
Multitasking modes
Internationalisation features
Feature availability
The UIKit will provide layout options that you prevent you from designing out of margins or underlapping status or navigation bars.
NB Layout Considerations
— Keep the current content the focus of the environment or context of it changes.
— Primary content should be easily visible without scrolling.
— Use visual balance and weight, and alignment to show a hierarchy of importance.
— Visual elements should extend into full screen space.
— Inset content slightly from the edge of each screen.
— Provide enough space for tapping (min. 44pt x 44pt)
— If layouts change, you can adjust the dimensions instead of the actual formatting
— Try to support landscape and portrait orientations, where possible.

Animation
Good animation can be used as an effective tool to guide and delight users by:
Creating a fluid connection between action and visuals
Offer feedback
Enhance the sense of "real-world" object manipulation
With this in mind, you should also:
Use motion effects (like parallax) sparingly.
Movement should make sense and be somewhat realistic with some room for artistic license.
Human Interface Guidelines — 16
VISUAL DESIGN: Branding, Colour & Terminology
This is the sixteenth part in a series of summaries from Apple's Human Interface Guidelines on designing for iOS. You can view the full document here.
Branding
Great branding = forging an identity, smart font colour and image choices
Context & familiarity, not distraction
BRANDING DOs
Refined/unobtrusive
Branding must live within the iOS context
Apply a preference to content over branding
BRANDING DON'TS
Showing your brand throughout the app
Including Apple trademarks in your app
Colour

Use colour sparingly to highlight info.
Coordinate colours in pastels, neons etc. and keep it uniform and complimentary.
Choose a limited pallete that works with your app logo.
Interactive and non interactive elements should be separated by colour.
Use colour combinations that can be used by the colourblind to help them distinguish at least a difference in colour, i.e. some people struggle to differentiate between green and red.
Use contrast appropriately for readability.
Colour Management
Make sure your colours include embedded colour profiles
Apple uses wide colours as a preference as displayed in the darkened triangular section below, on the right.

"…provide distinct images and colors in the asset catalog of your Xcode project to ensure visual fidelity on both wide color and sRGB devices". — Apple Human Interface Guidelines
Test your colours and make adjustments.
Terminology
Use familiar terminology that's easy to understand
Use short and direct text to accomplish tasks
Use action verbs on easily identifiable buttons, such as "send", "cancel" etc.
Avoid words like "my" and "our" as some people see this as patronizing.
Use a casual or informal tone and treat humour carefully.
Use the correct and most familiar language for an action, e.g. content is swiped, flicked, dragged, etc. while a button it tapped, pressed or pushed.
Typography
iOS system typeface for Latin, Greek and Cyrillic alphabets — San Francisco.
HIerarchy and importance is shown with font weight, size and boldness.
Preferably use one typeface with a few font variants.
Built-in styles are another preference.
Bear in mind, custom fonts are more difficult to read.
View dynamic type size info here.
New Elements in iOS 11
This addition looks at what iOS 11 is bringing to the table. The focus is on a more powerful, user-friendly experience.

- Augmented reality.
- Large, bold titles in navigation bars
- Minimal icons with better contrast. See Custom Icons and System Icons.
- One-finger drag and drop.
- Biometric security features, such as face and touch ID.
- "Near field communication" means that apps can now wirelessly read data from objects.
- Layout guides are designated by a safe area.
- Increased text sizes and weights for better, more readable typography.
apple ios app design guidelines
Source: https://medium.com/nona-web/ios-human-interface-guideline-f012a5ba962e
Posted by: hardertraturness.blogspot.com

0 Response to "apple ios app design guidelines"
Post a Comment